
Monthly
Single
Users
Professional

About Sketch
Sketch is a popular vector graphics editor developed by Bohemian Coding for macOS. It's widely used by designers to create user interfaces, icons, and web elements.
Summary
Sketch publishes some of our favourite release notes. The Sketch team uses a friendly and helpful tone of voice. New features, improvements, experimental features, and known issues are published on average once a month. The updates are organized by version number (for their Mac app), making it easy for users to find the relevant information.

Sketch separates high level marketing updates from the Mac specific changelog, which contains all updates and bug fixes. Unfortunately the changelog is more technical and can feel a bit "dry" due to the lack of images.
What we love
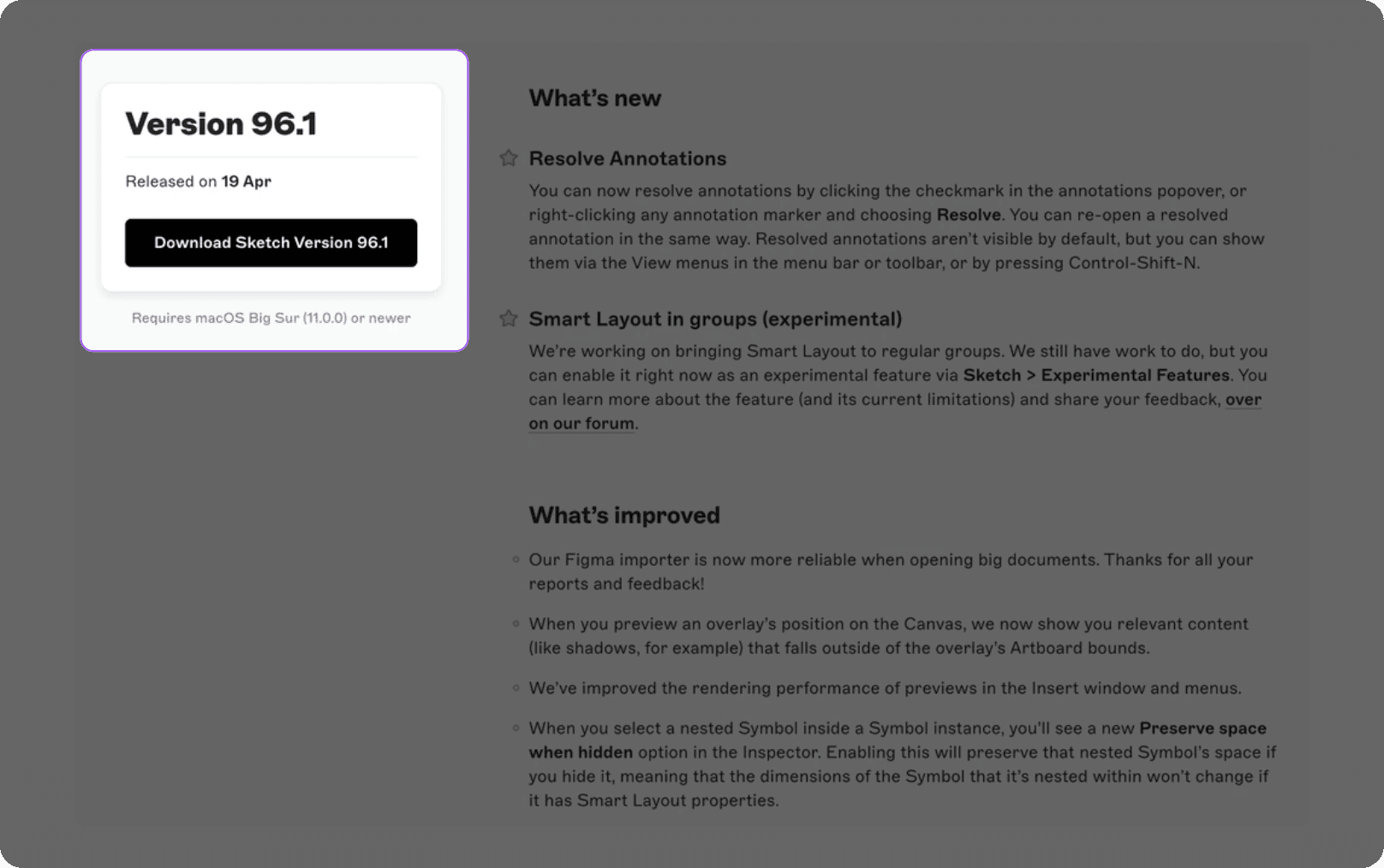
Prominent "What's New" section
The clean design.
Nice platform filter component.
Badge that keeps track of how many updates are new since we last visited.
Great use of images and videos.
Updates front and center
The "What's New" section stands out as a beacon for users eager to discover the latest features, updates, and improvements. Its prominence in the Product dropdown ensures that users don't have to dig deep or navigate through multiple pages to get to the fresh content. This upfront placement not only highlights the platform's commitment to innovation but also caters to the user's natural curiosity about recent changes. It's a direct invitation to explore, learn, and make the most of the platform's evolving capabilities. You can find a blog article with more details on the topic of prominent release notes here.
Clean design
Sketch's release note design is a breath of fresh air. It's sleek, uncluttered, and aligns perfectly with the aesthetics we've come to expect from a design-centric platform like Sketch.
Platform filter
The platform filter is a nifty addition. It allows users to tailor the updates they see based on their platform, ensuring relevance and reducing information overload.
Updates badge
This badge feature is a thoughtful touch. It ensures users are always aware of what they've missed, making it easier to stay updated without having to comb through familiar content.
Images and videos
Sketch understands the power of visuals. Their use of images and videos in the release notes not only makes the content engaging but also provides clarity on the updates.
What we don't love
The changelog could use some images, but we assume they expect users to read both.
Lack of images in Changelog
While the main release notes are visually rich, the changelog feels a bit bare in comparison. Incorporating images here would offer a more holistic and engaging experience, even if the intention is for users to peruse both sections.
Template
Get started with your release notes using the template provided below. The content serves as an example of the desired tone of voice, which you can adopt for your own notes.






